Sara Ro and I continued to work on our Extinction Clock for our final.
First, a recap:
We’re developing this piece to audibly present data to promote conversation and action around conservation. Our goal is to present the data and immerse the viewer. Unfortunately, essential data can go unseen and, when shown, can be overwhelming. We are exploring new ways to make this data accessible.
We call the piece Extinction Clock; however, instead of a traditional visual clock, we will be working with audio and “vocal” message from individual species. Users will dial in the clock to a specific year and listen. The clock’s dial will be linked to the population data of the species, and whatever year had the highest population density will be mapped at total volume. As the population recedes or grows, the volume will change accordingly. We will call the API data to link with our audio files. We believe that using audio of species paired with the data will help viewers feel more connected to the species and think of them as living beings rather than numbers on a chart.
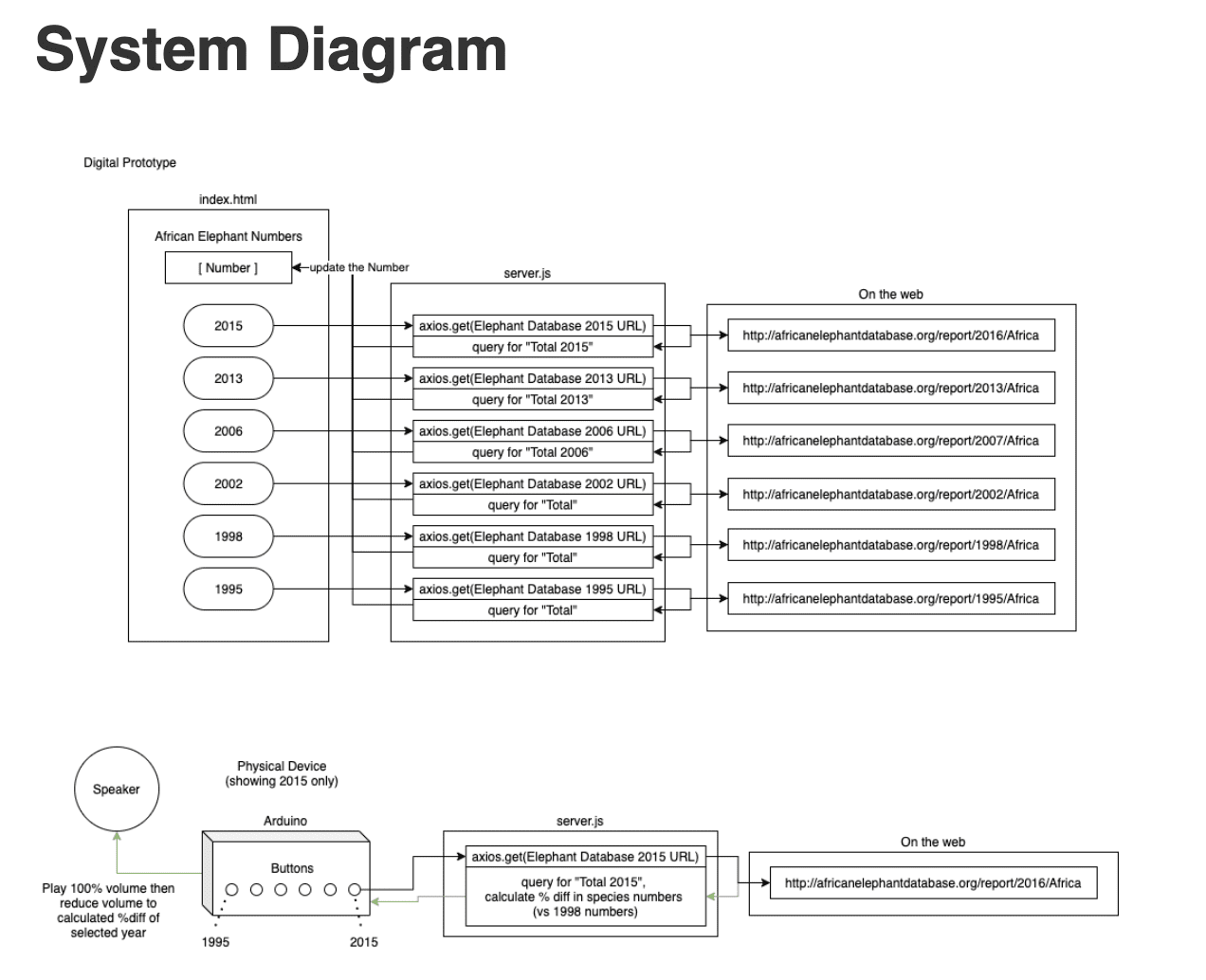
Single Page Application
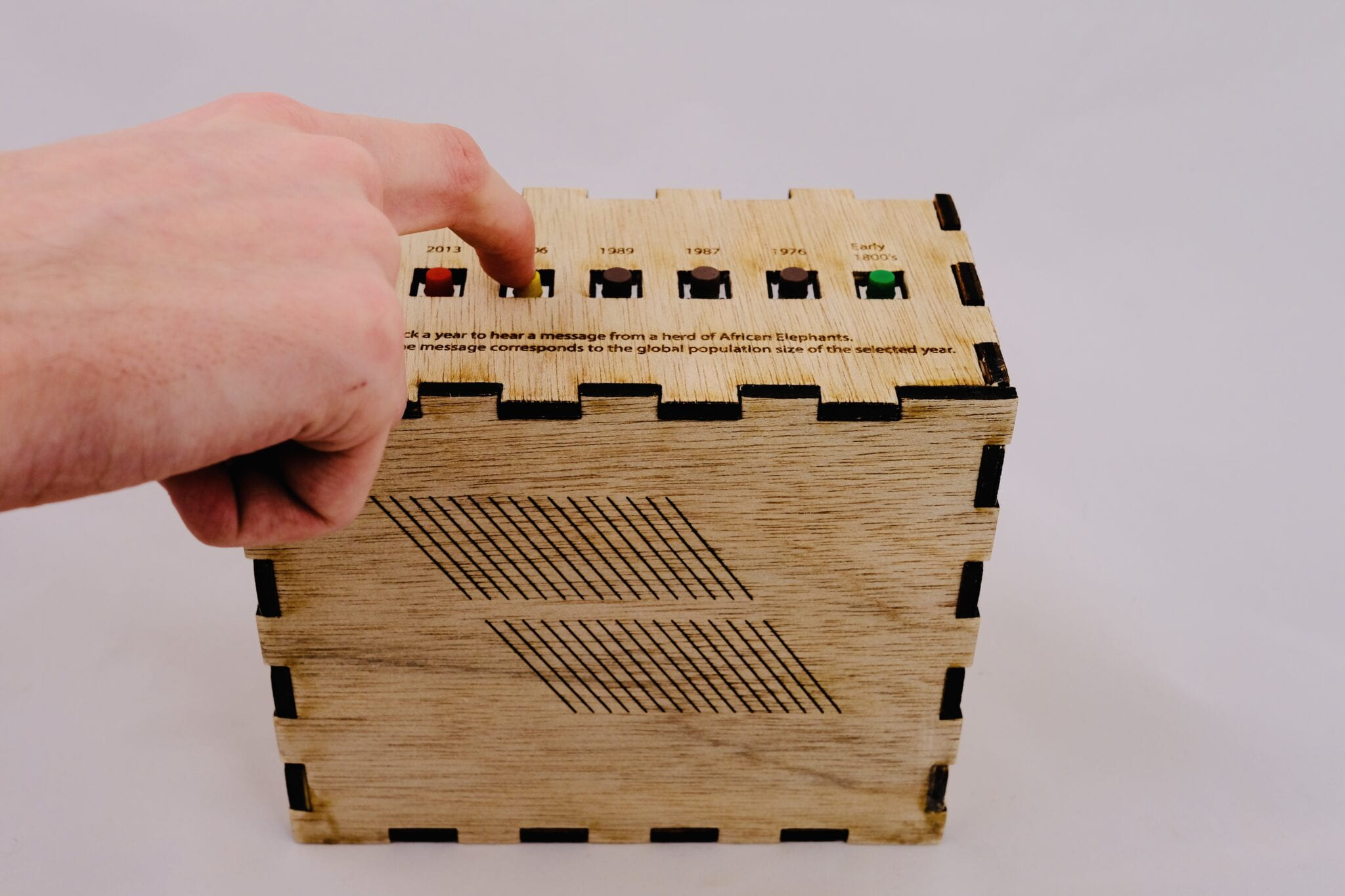
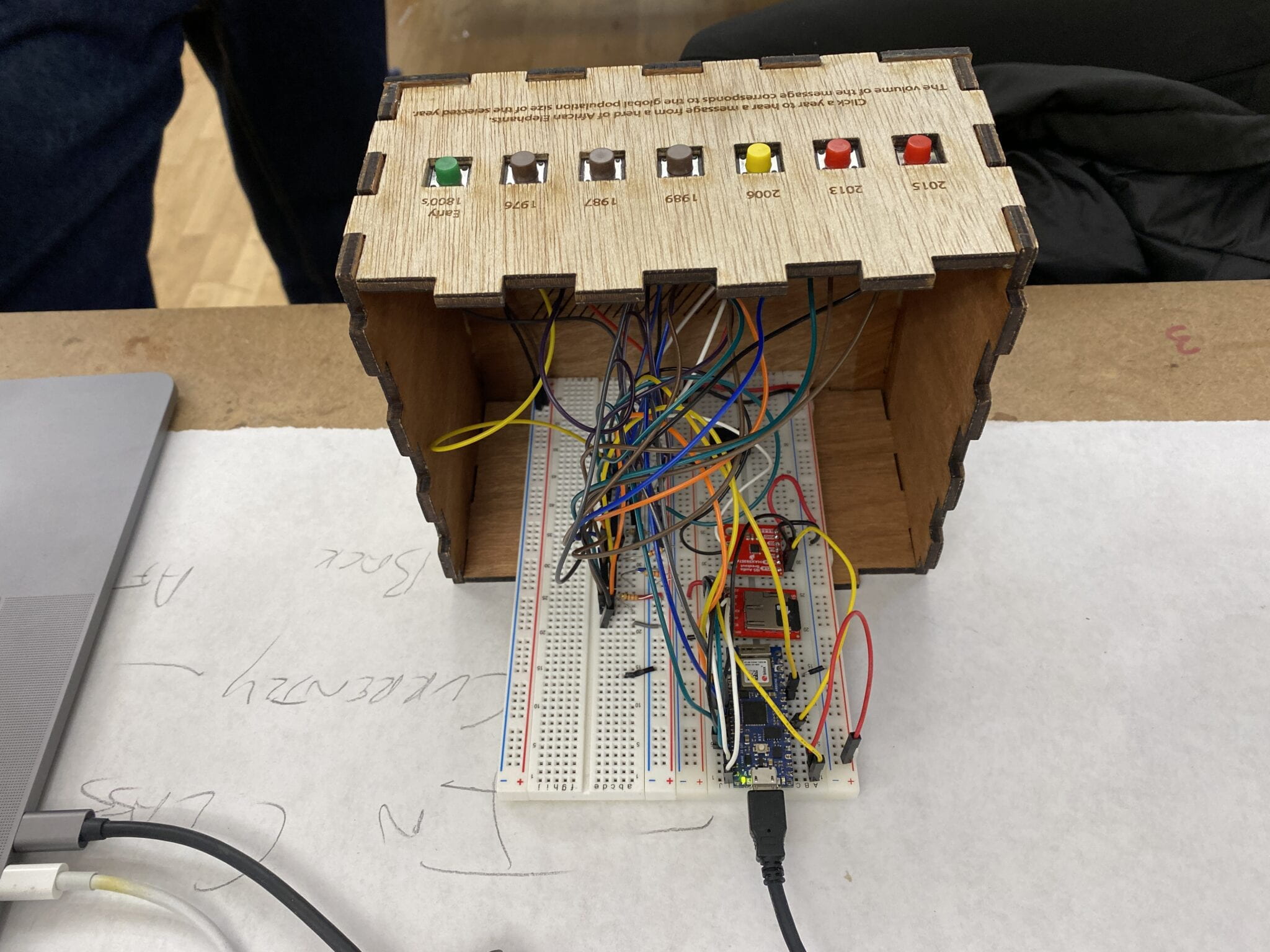
When the viewer clicks on a year, a herd call of African Elephants will play, and the population size will be presented. The call volume is related to the species’ global population in that given year, with the Early 1800s being at 100% and the volume decreasing throughout the years.
We decided to reference an old clock with buttons going across the top for the final build.
Problems:
We’re still facing a couple of problems. The server is working perfectly. We’re receiving the calls correctly, but we have the buttons to call the server incorrectly. We need to change the code only to ping the server during a state change. This will prevent the 100+ calls from happening each time a button is pushed. Second, our audio is not working correctly. For some reason, it is distorted. Our next step is to re-wire the amp. We’re hoping to fix these problems over the break.
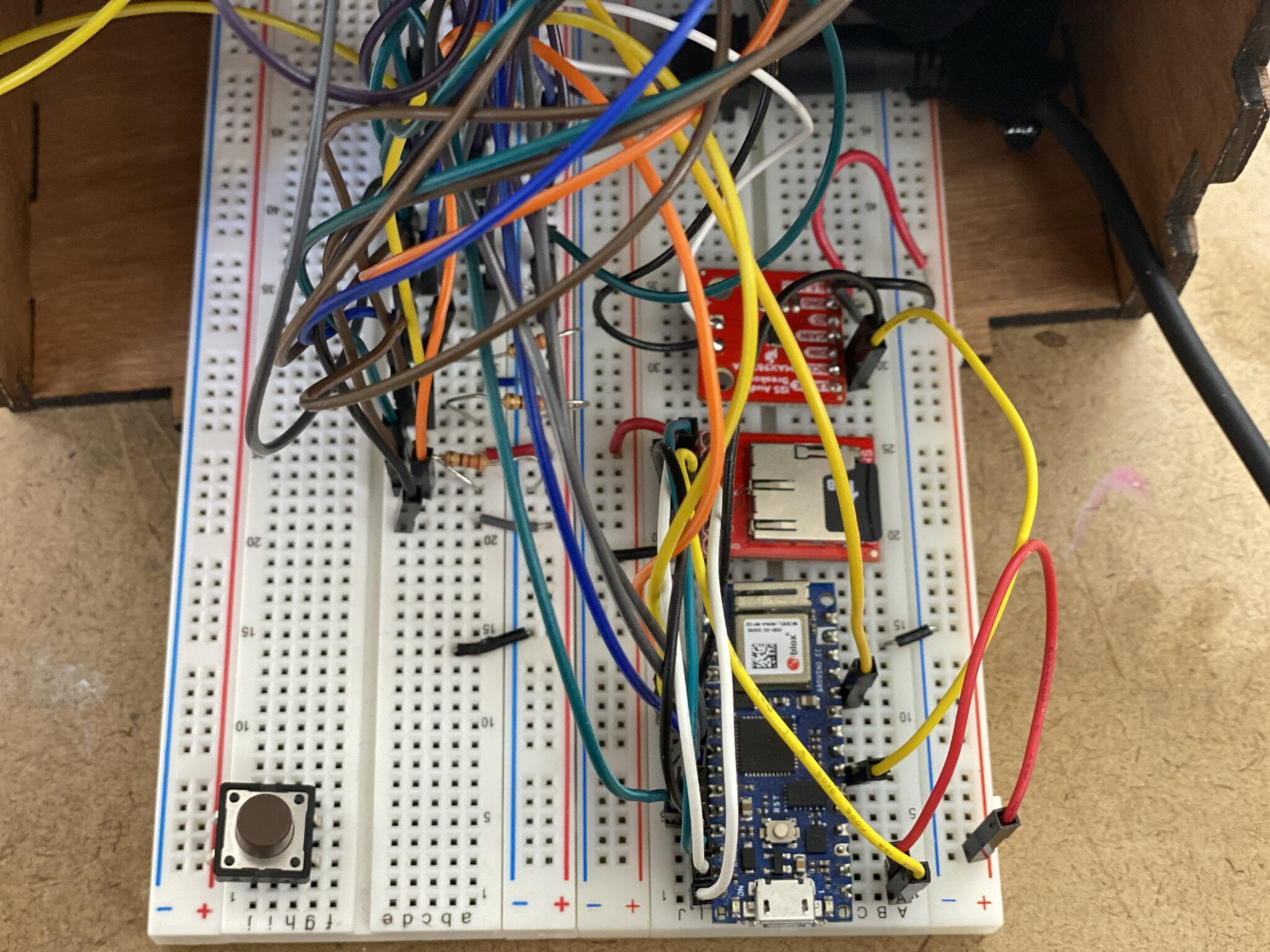
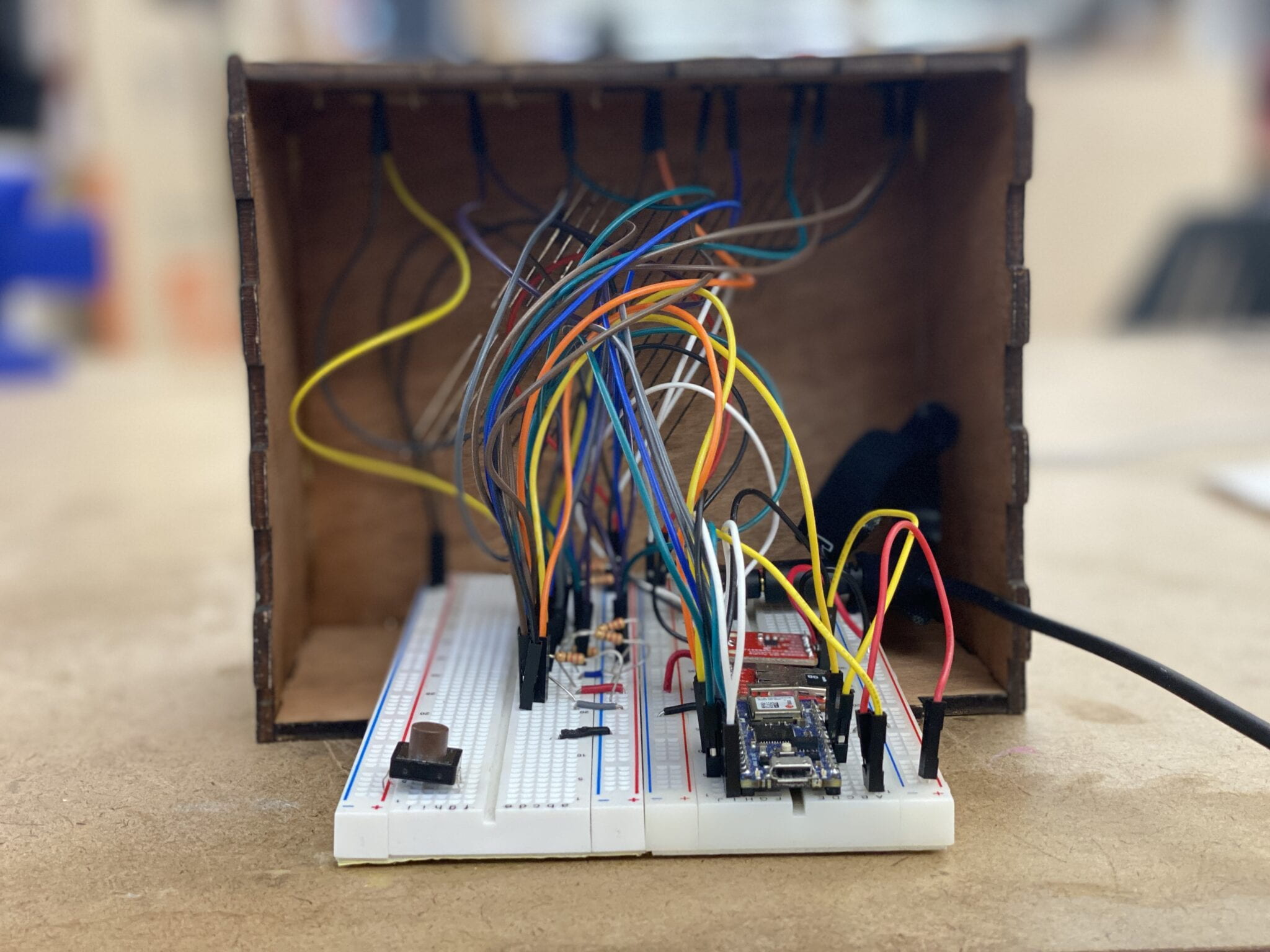
Below are our process images.