INTERACTION LAB RECITATION 5
Processing Basics
Step 1: Choose your motif


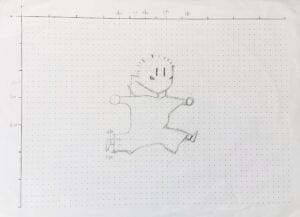
The original picture and my sketch. (He is one of my favorite anime characters ❤)
Step 2: Draw your image in Processing
(Optional) Step 3: Add more
I simply added an upward motion based on what we learned recently. I would like to add a bouncing motion if have time.
float y = 0; void setup(){ size(1000,700);} void draw(){ background(220); translate(0,y); y-=1; line(510,310,510,285); line(540,300,540,275); line(510,285,420,240); line(360,300,470,300); line(470,300,510,310); line(510,310,540,300); line(540,300,630,310); // Horizontal line under the collar line(510,285,540,275); noFill(); bezier(540,275,575,255,575,225,575,190); bezier(575,190,575,183,574,182,572,180); //face line(572,180,580,172); line(562,165,570,155); line(552,154,558,143); line(540,150,542,138); line(522,145,522,130); line(502,147,498,129); line(488,152,483,145); line(473,157,460,150); fill(#050000); rect(500,190,3,30); fill(#050000); rect(540,190,3,30); //eyes fill(#FCFCFC); ellipse(345,313,40,35); //left hand fill(#FCFCFC); ellipse(648,320,35,33); //right hand noFill(); bezier(360,325,400,325,420,340,420,430); bezier(420,430,420,460,400,460,340,465); //left body line line(340,465,340,535); bezier(340,535,380,530,420,530,430,540); rect(325,490,15,20); line(310,490,325,490); line(310,490,308,550); line(325,510,308,550); //left leg line(613,330,633,330); line(613,330,570,380); bezier(570,380,575,420,565,425,560,435); //right body line bezier(560,435,580,435,620,435,670,450); bezier(430,540,470,515,520,505,570,505); line(570,505,572,510); line(572,510,630,530); bezier(630,530,650,490,670,460,670,450); //right leg line(669,451,685,457); line(662,470,678,476); line(685,457,678,476); line(678,476,692,484); line(685,457,707,427); line(707,427,692,484); //left foot }
I think Processing is really not a good means of drawing. At least not for this kind of diagram where each line is arranged in its own position. When I got to the later stages of the drawing, each line was out of the position marked on my sketch, and I had no idea where the deviation came from. I think Processing is more suitable for realizing some logical, regular artistic designs than sketches that can be easily achieved by hand.