IxLab Recitation 5: Processing Basics
Procedures
The picture that I choose is one of the photography works that I took one year ago a the bund. I choose this image not only because it’s one of my favorite works, but also because it’s colorful and dynamic which is quite suitable to present through processing.

[the Original Photo]
To finish the procedure of drawing, I first draw the sketch on an A4 paper.

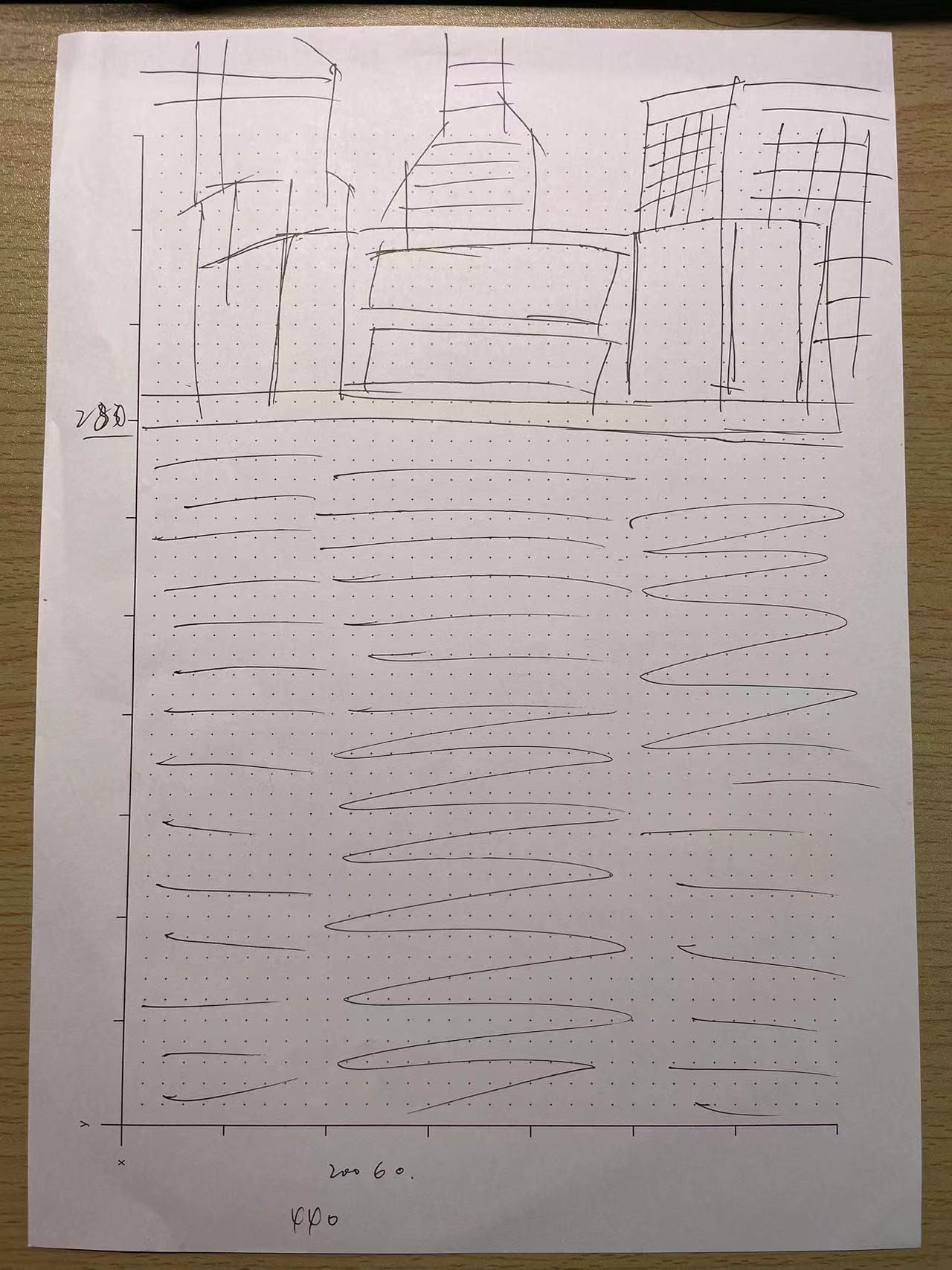
[the Sketch]
Then I follow the sketch, to draw the lines on processing. The color of the lines is measured by the color selector software which can give me the color in RGB & HEX & HSL.
I think the reflection of light in the water can be done with the for a loop since it’s repetitive and randomly appears. To get further, I put these codes in draw() which can let the waves become dynamic.
However, I met a problem. The program crashed and didn’t save any code on the computer. Since I forgot to save it regularly, all of my code has disappeared. The only thing that I can do is rewrite the code.
After another 2 hours of working, I finally finished this code.
void setup() {
size(600, 800);
background(#004E66);
fill(0);
rect(0, 0, 200, 350);
rect(250, 0, 80, 300);
rect(380, 0, 100, 310);
rect(210, 100, 500, 100);
rect(350, 30, 100, 100);
rect(250, 70, 100, 100);
for (int l = 0; l < 15; l ++){
stroke(#36b173);
strokeWeight(2);
line(250, l*10, 330, l*10);
line(140, 100 + l * 10, 190, 100 + l*10);
}
//background buildings
push();
noStroke();
fill(#1C0E08);
rect(0, 0, 100, 320);
push();
translate(0, 50);
rotate(0.04);
fill(#b37f73);
rect(0, 0, 100, 10);
pop();
fill(#b37f73);
rect(40, 0, 5, 400);
rect(50, 0, 5, 400);
fill(#ab634e);
rect(80, 75, 50, 200);
fill(#47200e);
rect(80, 130, 50, 100);
//text
push();
fill(#f8dccf);
textSize(15);
text('M', 100, 100);
rect(110, 77, 12, 12);
text('P', 120, 100);
fill(#ab634e);
text('A', 112, 88);
pop();
fill(#113146);
beginShape();
vertex(50, 80);
vertex(80, 75);
vertex(80, 155);
vertex(135, 150);
vertex(135, 280);
vertex(50, 280);
endShape(CLOSE);
fill(#ab634e);
rect(135, 150, 30, 200);
fill(#FECAB1);
rect(135, 150, 5, 200);
pop();
//right buildings
push();
noStroke();
fill(#4D2B44);
beginShape();
vertex(450, 45);
vertex(500, 35);
vertex(500, 280);
vertex(450, 280);
endShape(CLOSE);
fill(#003D4C);
beginShape();
vertex(500, 35);
vertex(600, 37);
vertex(600, 280);
vertex(500, 280);
endShape(CLOSE);
fill(0);
push();
translate(505, 50);
rotate(0.02);
for (int j = 0; j <10; j ++) {
for (int k = 0; k < 8; k ++) {
rect(15*j, 30*k, 12, 24);
}
}
pop();
pop();
//middle buildings
push();
for (int m = 0; m < 140; m ++){
//0, 220, 255
stroke(5+m*2, 220+m*2 ,255+m*2);
line(160+m, 170, 160+m, 320);
}
for (int m = 0; m < 145; m ++){
//0, 220, 255
stroke(5+m*2, 220+m*2 ,255+m*2);
line(440-m, 170, 440-m, 320);
}
fill(#00E4FD);
fill(0);
stroke(#003D4C);
strokeWeight(10);
rectMode(CENTER);
fill(0,0);
rect(300, 220, 280, 100);
rect(300, 250, 280, 30);
rectMode(CORNER);
noStroke();
fill(#3B3E48);
beginShape();
vertex(475, 165);
vertex(500, 160);
vertex(500, 280);
vertex(475, 280);
endShape(CLOSE);
fill(#D5753B);
rect(500, 160, 70, 140);
fill(#FECAB1);
rect(445, 165, 40, 125);
rect(500, 160, 10, 140);
rect(560, 160, 10, 140);
rect(500, 160, 10, 140);
rect(500, 205, 70, 10);
stroke(#003D4C);
strokeWeight(40);
line(0, 280, 600, 280);//seperation line
pop();
}
void draw() {
push();
rectMode(CORNER);
noStroke();
fill(0, 30);
rect(0, 280, 600, 800);
strokeWeight(5);
for (int i = 0; i < 5; i ++) {
//leftWaves
float Lred = random(200, 255);
float Lgreen = random(110, 170);
float Lblue = 3;
stroke(Lred, Lgreen, Lblue);
float Lx = random(0, 20);
float Ly = random(280, 800);
line(Lx, Ly, Lx + random(130, 150), Ly);
//middleWaves
float Mred = 0;
float Mgreen = random(120, 170);
float Mblue = random(140, 190);
stroke(Mred, Mgreen, Mblue);
float Mx = random(150, 170);
float My = random(280, 800);
line(Mx, My, Mx + random(250, 300), My);
//rightWaves
float Rred = random(220, 255);
float Rgreen = random(120, 160);
float Rblue = random(77, 87);
stroke(Rred, Rgreen, Rblue);
float Rx = random(430, 450);
float Ry = random(280, 800);
line(Rx, Ry, Rx + random(130, 150), Ry);
}
pop();
}
Final work
Let’s see the original photo again.

And here’s the final outcome.
Which one do you prefer? The original photo or the coding one? The coding work is quite similar to the original one. However, the greatest difference is the detail. The coding one will be more abstract than the original one since the lack of details since we can only use simple lines and shapes here.

