1. project title: pandemic & quarantine, my name: Amelia Ji, instructor name: Margret Minsky
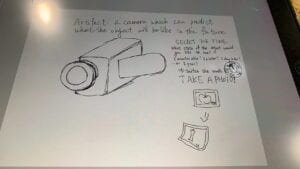
2. my previous project is to take a picture of something and show the image of it in the future. that is a travel in time. my midterm project is to quarantine people when the hand is turned to a certain angle and release people after a count down from seven and the hand was turned to another certain angle. this project is a combination of both time and space. so in some sense, I get the idea of a delay in time from the previous project. also, from the previous project, I learned how to do teamwork which helps my midterm project. I learned how to communicate my ideas clearly with my teammate and how to make her adapt my ideas. also, I learned how to distribute time reasonably so that I won’t be in a rush when the deadline is close. I have researched a project where the distance between poles and the microphone is controlled by the volume of sound. from this project, I learned that it is important for any kind of interaction to have certain criteria. whether it is a certain angle or the volume of sound. it is important because, without that, we can not determine whether the device is reacting or not. I also researched a project that will project the words you type to the wall once you push a button. this project has told me that we should always set a starting point for the whole process of interaction. without that starting point, that process of interaction can not be separated from other activities. so my definition of interaction is the process of two or multiple people or things responding to others with or without thinking or understanding how the other has acted, those reactions are measured by certain criteria and with a specific starting point. the unique thing about my project is that it exists in the real world. the difference between what exists and my project is that my project is touchable but the real world one is the institution we are all living under which can not be touched. also, in my project, everything can be changed by us but things can not be changed in the real world. about the current policy about pandemics and quarantine, I think it is purely a disaster made by people. it is no longer a disaster of nature. it is useless, and harmful to individuals and society. as for my project, I think it shows how everything is a disaster for people, and also by the long waiting time, we are stating that quarantine is both suffering and useless. the horrible outlook of our device also shows how harmful quarantine is. so by creating this project, we are calling for less unnecessary quarantine. this project is targeted at those who haven’t been quarantined and those who have the power to change everything. for those who have never been quarantined, this project shows how horrible and useless quarantine is so that they will understand the need to cancel unnecessary quarantine. for those who are in the power of changing the current situation, this project can show the same thing to them and make them do something to change the situation.
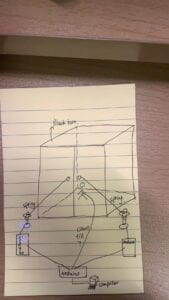
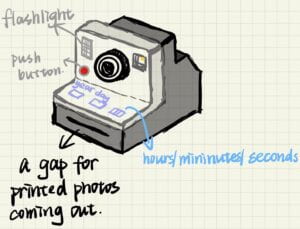
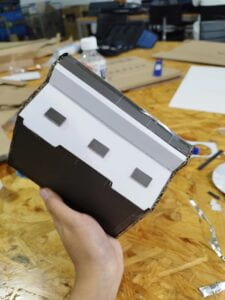
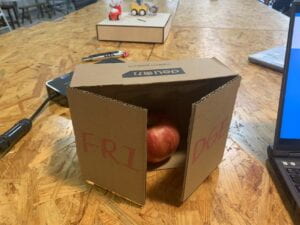
3. the way my users are going to interact with my project is to turn the rotary knob. because of that, we use green code, yellow code, and red code to indicate different situations. also, I use the hand of a clock to lengthen the knob because I want to indicate the passing of time. the form I use is the form of a house which indicates the quarantine hospital. the material we use is the paint and cardboard. the element we use is white and red. the criteria we have is to make the whole project as horrible and as grave as possible. it suits my project perfectly because the whole quarantine thing is horrible and grave. the horrible appearance also made people think about how a hospital where lives are being saved becomes someplace that is horrible. so people will think about changing the current situation. the color white and red is the color of the hospital so it suits our project perfectly. cardboard is very crude which indicates the difficult living situation in the quarantine hospital. the paint is heavy and can show the strokes so it can appear the gravity we want. we also use the turning knob instead of inputting Radom numbers because we think this will show it is controlled by people instead of nature.
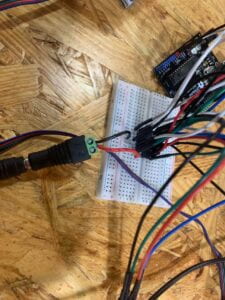
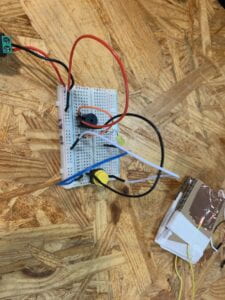
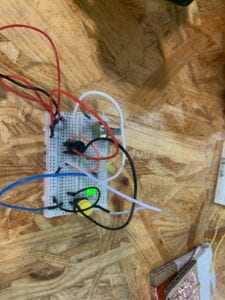
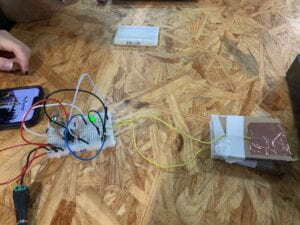
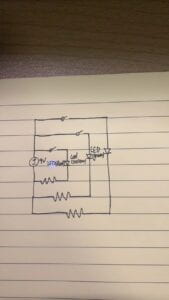
4. the most significant step in my project is to design the code to control the countdown and the code to control the opening and closing of the door. we first tried to use the remote controller to open and close the door but neither of us know how to do it. we searched online and asked the learning assistants but none of them are helpful. and the time is ticking so we give up using the remote controller and use the turning knob instead. then we use the displayer to show how many days are left. I’m in charge of the draft of the project and the making of the outlook of the project as well as part of the coding that controls the countdown. we mostly communicate through WeChat. we almost meet every day for more than two hours per day and will have bubble tea during making our project to enhance our friendship. my teammate will come up with some revised idea for our project and we will talk about whether it is feasible and revise it. during the user testing session, our classmates and teachers pointed out they don’t know what to do. also, the safe and severe posts were unclear. they also point out we should make the people enter the hospital and leave the hospital by themselves. the circuit also has some problems. we adapt all the advice. we made the post with a red code, yellow code, and green code. we write a “turn it” sign beside the turning knob. we made our headmaster come out of the hospital and get in the hospital by himself. we also adjust our code so the door will stay closed when the hand is at the red code. they were quite effective. they made our project more interactive as well as made it more direct about the idea it wants to pass. also, the project become more organized.
5. our goal of the project is to make people realize how useless and horrible quarantine is and to call for people to cancel unnecessary quarantine. people all think our project is horrible in appearance and the waiting time is unbearable. so in some way, we reached our goal. my audience first turns the knob, giving a clear start to the interaction, and gives out his act. then the door will close or open and the people will come out or get in. which is determined by how much the person turns. and that is a clear criterion. also, it is an act that the project that responds to the first action given out by people. I would improve my project by having people input a Radom number using the remote controller and compare it with the random number produced by the computer. if they are the same then the door will close. the value I learned is that if you have failed and the time is limited, try another approach to that question. it doesn’t mean giving up. it just means you should think more creatively. I think my takeaway is that you should always try communicating with others to get a good result. pandemic is a serious health issue in 2020, it becomes a serious social issue in 2021, and now it is a serious institutional issue in 2022. the take different governments that adapted to the pandemic reveal the positive and negative sides of their institution. however, that institution is not set, we can all change it by changing the way we treat the pandemic. to do so, we should first change our way toward quarantine as it is the epitome of the pandemic. if you want people’s attitudes to change, you need to first make them understand the downside of it. and that’s the use of our project. to make people realize quarantine is useless to change the institution as a whole.
6. some videos about my project
here is the code of our project
we forget to document our every failed attempt in doing our project, so we only have the successful one. so extremely sorry about that. when we are doing our project, our time is not enough because we first tried the remote controller and wasted a lot of time. so we completely forget about this documentation thing. it won’t happen again. so sorry about it.
#include
Servo myservo1;
Servo myservo2;
int pin2 = 2 ; // 设置数字引脚2~9为输出模式
int pin3 = 3 ;
int pin4 = 4 ;
int pin5 = 5 ;
int pin6 = 6 ;
int pin7 = 7 ;
int pin8 = 8 ;
int pin9 = 9 ;
void setup()
{
pinMode(11,OUTPUT); /*数字口要选择带#号的具有pwm功能的输出口*/
myservo1.attach(12);
myservo2.attach(13);
pinMode(pin2, OUTPUT);
digitalWrite(pin2, HIGH);
pinMode(pin3, OUTPUT);
digitalWrite(pin3, HIGH);
pinMode(pin4, OUTPUT);
digitalWrite(pin4, HIGH);
pinMode(pin5, OUTPUT);
digitalWrite(pin5, HIGH);
pinMode(pin6, OUTPUT);
digitalWrite(pin6, HIGH);
pinMode(pin7, OUTPUT);
digitalWrite(pin7, HIGH);
pinMode(pin8, OUTPUT);
digitalWrite(pin8, HIGH);
pinMode(pin9, OUTPUT);
digitalWrite(pin9, HIGH);
}
void loop()
{
int n = analogRead(A0); /*读取A0模拟口的数值(0-5V 对应 0-1204取值)*/
analogWrite(11,n/4); /*PWM最大取值255 所以将模拟口的取值n除以4*/
if (n > 60){
myservo2.write(70);
delay(2000);
myservo1.write(170);
delay(2000);
// 显示数字7
int n7[8]={0,0,1,1,1,1,0,1};
// 数字引脚2~9依次按数组n7[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n7[pin-2]);
}
delay(2000);
// 显示数字6
int n6[8]={1,0,0,0,0,0,0,1};
// 数字引脚2~9依次按数组n6[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n6[pin-2]);
}
delay(2000);
// 显示数字5
int n5[8]={1,0,0,0,1,0,0,1};
// 数字引脚2~9依次按数组n5[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n5[pin-2]);
}
delay(2000);
// 显示数字4
int n4[8]={0,1,0,0,1,1,0,1};
// 数字引脚2~9依次按数组n4[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n4[pin-2]);
}
delay(2000);
// 显示数字3
int n3[8]={0,0,1,0,1,0,0,1};
// 数字引脚2~9依次按数组n3[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n3[pin-2]);
}
delay(2000);
// 显示数字2
int n2[8]={0,0,1,0,0,0,1,1};
// 数字引脚2~9依次按数组n2[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n2[pin-2]);
}
delay(2000);
// 显示数字1
int n1[8]={0,1,1,1,1,1,0,1};
// 数字引脚2~9依次按数组n1[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n1[pin-2]);
}
delay(2000);
// 显示数字0
int n0[8]={0,0,0,1,0,0,0,1};
//数字引脚2~9依次按数组n0[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n0[pin-2]);
}
delay(2000);
int n00[8]={1,1,1,1,1,1,1,1};
// 数字引脚2~9依次按数组n4[8]中的数据显示
for(int pin = 2; pin <= 9 ; pin++){
digitalWrite(pin,n00[pin-2]);
}
}
if (n < 60){
myservo1.write(70);
delay(2000);
myservo2.write(170);
}
}