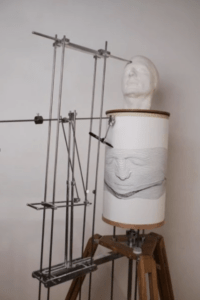
1. this assignment is about letting us draw our own poster about an IMA activity that has an animation in it. we also need to make a picture full of one single pattern and make them interact with the user. we hope to achieve a moving image that can both interact with people and have practical use. my homework piece was inspired by the smiling flowers.
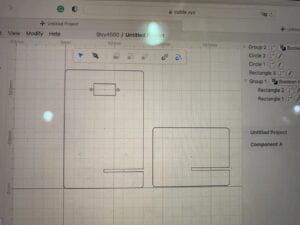
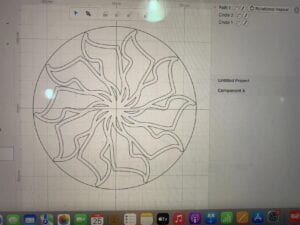
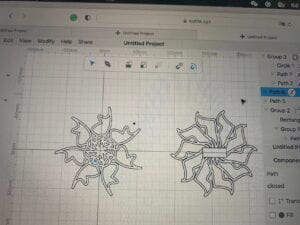
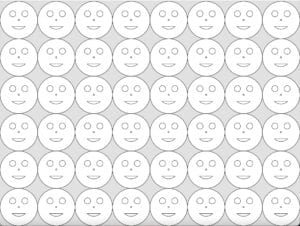
2. for the poster. I first put in the words IMA and repeat it and every time made it smaller with a different color. then, I write about the Fall 22 End-Of-Semester Show below the words “IMA” in yellow. and write 6 pm-8 pm at the top of the words “IMA” while making “IMA” blinks. after that, I write a huge L, and above it, I write the location of this event. at last, comes the animation part. I first draw a circle and then draw two triangles on top of it. then the problem is how to make the combination move. I first use random coordinates for the triangles but then I found it was too much work to make the triangles move so I use one variable to represent the whole triangles and the circle and use millis to make the whole pattern move up and down. for the homework, I first make a single smile and then make the image print every time it moves to the right and below. after that, I make one smile appear at a random place in the background. at last, I make the mouth turn right and left with the move of my mouse.
3. the plan didn’t go as planned because I was planning to make a beautiful poster but it turned out very extremely ugly. I think the problem is that I was trying to put too many things inside one poster and made everything too big and important. if I can make it again, I would make emphasis a single thing instead of making everything important. I learned from this project that we should always try to use as few variables as possible to represent the shapes so that it will be easier to move them. also, I learned how to use the function of “map”. the homework piece went as planned, although if time allowed, I would make them colorful. but because I don’t have enough time, so I didn’t do that.

void setup() {
size(1024,768);
}
void draw() {
background(225);
for (int i = 64; i< width; i += 128){
for (int j = 64; j < height; j += 128){
smile(i, j);
}
}
//println(mouseX, mouseY);
}
void smile(float a,float b){
circle(a,b,128);
circle(a,b,5);
float value = mouseY;
float c = map(value, 0, 768, PI/2, PI);
float d = map(value, 0, 768, 0, PI/2);
arc(a,b,64,64,d,c,CHORD);
circle(a-64/3,b-64/3,64/3);
circle(a+64/3,b-64/3,64/3);
}
void setup() {
size(1024,768);
}
void draw(){
background(225);
float a = random(64,960);
float b = random(64,704);
smile(a, b);
}
void smile(float a,float b){
circle(a,b,128);
circle(a,b,5);
arc(a,b,64,64,PI/4,3*PI/4,CHORD);
circle(a-64/3,b-64/3,64/3);
circle(a+64/3,b-64/3,64/3);
}
void setup() {
size(1024,768);
}
void draw() {
background(225);
for (int i = 64; i< width; i += 128){
for (int j = 64; j < height; j += 128){
smile(i, j);
}
}
//println(mouseX, mouseY);
}
void smile(float a,float b){
circle(a,b,128);
circle(a,b,5);
arc(a,b,64,64,PI/4,3*PI/4,CHORD);
circle(a-64/3,b-64/3,64/3);
circle(a+64/3,b-64/3,64/3);
}
void setup() {
size(1024, 768);
}
void draw() {
background(225);
float h = millis()%3000;
float h1 = map(h, 0, 2999, 360, 768);
circle(860, h1, 180);
triangle(860, h1-112, 735, h1+81, 983, h1+81);
triangle(739, h1-56, 998, h1-50, 859, h1+81);
textSize(250);
text("IMA", 320, 300, -120);
fill(98, 118, 227);
textSize(200);
text("IMA", 360, 400, -240);
fill(226, 98, 227);
textSize(150);
text("IMA", 400, 470, -360);
fill(98, 227, 121);
textSize(100);
text("IMA", 430, 520, -480);
fill(245, 231, 79);
textSize(50);
text("IMA", 460, 540, -600);
String s = "Fall 22 End-Of- Semester Show. ";
textSize(30);
text(s, 460, 550, 120, 320);
textSize(300);
text("6-------8", 20, 200);
textSize(30);
text("pm", 190, 190);
text("pm", 970, 190);
textSize(100);
text("Friday Dec 16th", 180, 110);
textSize(700);
text("L", 0, 730);
textSize(50);
text("ocation", 124, 680);
textSize(100);
String s2="8th Floor";
text(s2, 120, 340, 230, 320);
noStroke();
int m = millis();
noStroke();
fill(m % 255);
println(mouseX, mouseY);
}