As if Friday the thirteenth wasn’t already an ominous day enough, we have our final presentation this Friday, May 13, 2022. We have had a little bit of practice in presenting our ideas before Erin in class, but now it is the real deal. Therefore, in preparation for this event, I’d like to focus this blog post on the most important part: selling the story.

Why should we go about telling a story for the presentation? Stories are what bring people together. Just think of the news, the movies, or a really good series (book or tv) – these different storytelling forms are what bring people from all different backgrounds and give them something in common to discuss. Stories don’t necessarily have to be shared in such a formal medium, but can simply can be when you recount to your friend what happened to you the other day. We should bring this notion of storytelling into our presentation so that we engage with our audience members and speak to them in a manner that makes sense to them.
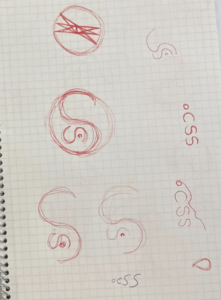
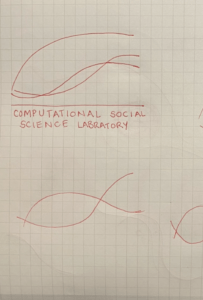
Hence, it is important to know who we are presenting to and what they wish to take away from this presentation–a logo that best conveys their center and its goals. Unless an individual has a design background, they may not follow our train of thought should we speak of only design techniques and decisions. For example, if we were to show and explain why we choose a specific line thickness because it is more aesthetically pleasing, our audience members might not understand or simply care about this seemingly minute detail. Instead we should cater to how the target audience of the logo will receive this certain design decision. As in, this thicker, bold-like line thickness conveys elegance and trust.

Remember how we had to rush the last couple of groups when we went around the class presenting our design concepts to Erin? If we lingered on every single detail and choice made in each of the nine logos we have designed, the Friday 13th presentation will take a very long time. And so, it is best to keep our pitches, at the end of the day, short, clear, and succinct. We should share the story behind the production of the design and how it addresses our client’s needs. By explaining these points, we will show them more about the process and how the final product works, in addition to how the logo engages certain emotions and responses in viewers.
The renderings which we will be finishing up this week are very critical as they show our audience members what success will look like as a result of using our product. It can even be a moment to put them into the picture itself so-to-speak and make them engage with the logo if there were perhaps to be a photo of the director in a meeting room with fellow colleagues and they have mugs, bags, or papers that have our design on them. This would force them to connect with our work and relate to it, making the connection that they need it in their lives.

Most importantly, we need to be confident when telling our stories. We should use strong and definitive phrases like “it will” rather than “hopefully” or “the goal is…”. If you’re someone who gets anxious when speaking to large groups of people, it helps to think of giving a presentation as putting on another persona or act, to either show off an exuberant or charming personality, or seem calm and dignified. Another useful tip is to dress the part! By putting on formal attire, this sometimes helps you get into the mood and feeling of professionalism, and overall confidence because you are so well put together.
Having a story that is true, or as close to the truth as possible, also helps a speaker recollect their spiel and believe in it. It will come naturally. To speak from the heart and not the head as in robotic recitation of a speech means a lot more to an audience member. You create more of a connection when you tell them a story. By exhibiting that we understand their center, their research, brand, and position, we show them that we have conveyed who they are, their story, in our design.
References:
https://www.inc.com/charles-edge/how-to-pitch-your-product-in-6-easy-steps.html
https://www.superoffice.com/blog/sales-pitch/
https://blog.hubspot.com/sales/sales-pitch-examples
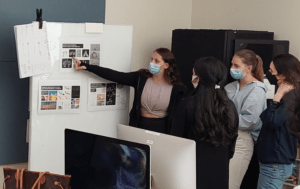
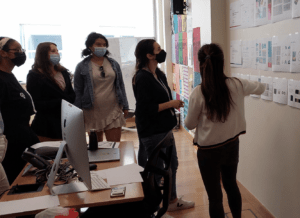
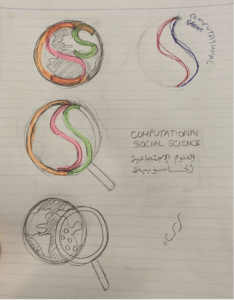
Photo Credits to Professor Goffredo Puccetti


























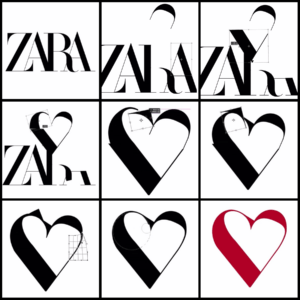
:quality(70)/cloudfront-eu-central-1.images.arcpublishing.com/businessoffashion/CAVJK7JASJAK7EXZ4R47GXUPKY.jpg)
