We are now approaching the final week of a very challenging, yet intriguing, semester and it is safe to say that we have come a long way. Looking back at the first class that we had (on zoom unfortunately), I was intimidated by the idea of being able to design full-fledged brands for real clients over the course of just 14 weeks. However, it was also one of the reasons that I decided to enroll in this course: to challenge myself. As a CS major, I barely had any prior experience in design, so I was looking forward to learning a new skill, and boy was this the right course for that. We have learned a lot, not just about design, but about being great professionals as well. Through this blog post, I seek to reflect and recall some of the most important lessons that I’ve learned through both the lectures and the roller-coaster like experience of designing logos with my classmates.
Deadlines exist… and they’re not negotiable in the real world
Starting off with one of the things that Professor Goffredo made sure that we understood early on in the semester, is the importance of meeting deadlines. We encounter new deadlines almost every day, and in college they’re sometimes flexible. Some professors give extensions here and there but what about life after college? What happens when your boss assigns a major case study, and you fail to complete it on time because you’re used to ‘flexible’ deadlines? Well, the conversation between you and your boss might look something like this:
Boss – “So you didn’t get it done? This was due yesterday…”
You – “Yeah, I’m sorry, my cat had to get her deworming done and there was a really long queue at the vet. Is it okay if I complete it by tomorrow?”
Boss – “But the client meeting is today! I’ll make sure they know you were busy at the vet. You can also leave your resignation letter on your way out!”
Ouch. It doesn’t get any simpler than that. When you know you have a deadline, make sure you manage your time properly and get the task done on time. You won’t always be given second chances in the real world!
Brands are a lot more than just fancy symbols: The Halo effect and the Familiarity Principle
Logos and brand symbols are all around us, literally. Hence we often take for granted the effect that they have on us and how they influence the choices we make in our daily lives. Why do we prefer Adidas Superstars over another pair of shoes that look nearly identical, albeit the inclusion of an extra stripe along the sides? Surely it’s because we know that the second pair isn’t manufactured by Adidas. But why does that bother us? Why are we so keen on being associated with the “three-stripes” brand, or any brand in general? Well, it’s because of the familiarity principle.
We prefer things that we’re familiar with and companies really try their best to make themselves familiar to us. That’s how advertising works! The logos or brands that we see more often (and also associate positive emotions with) are the ones that we are comfortable picking over other brands. Maybe it is a beautiful childhood memory or a touching commercial that got you interested, brands that you are familiar with greatly impact your choices, from the clothes you wear to the food you eat. Brands are everywhere.
Another thing that companies use to their advantage is the ‘halo’ effect. In a nutshell, we put our trust in things that appear trustworthy (I know that sounds trivial). But what do we find trustworthy? Beauty! Hence the inclusion of good-looking celebrities in TV adverts or billboard posters. We trust the celebrities; therefore, we support the brands that they support. There is no other reason as to why companies use this strategy. It’s simply because we are attracted to beauty and they use that fact to their advantage!

The Importance of following the rules of Arabic calligraphy when designing bilingual identities
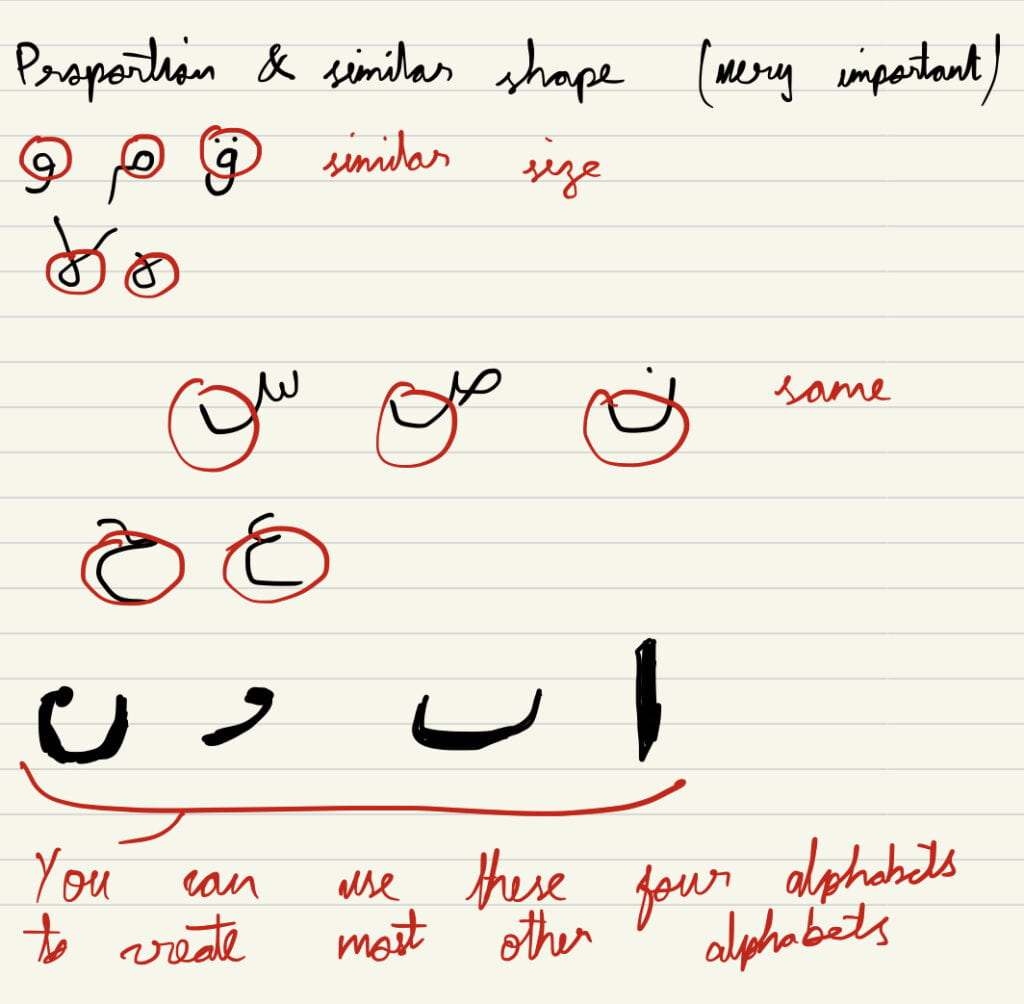
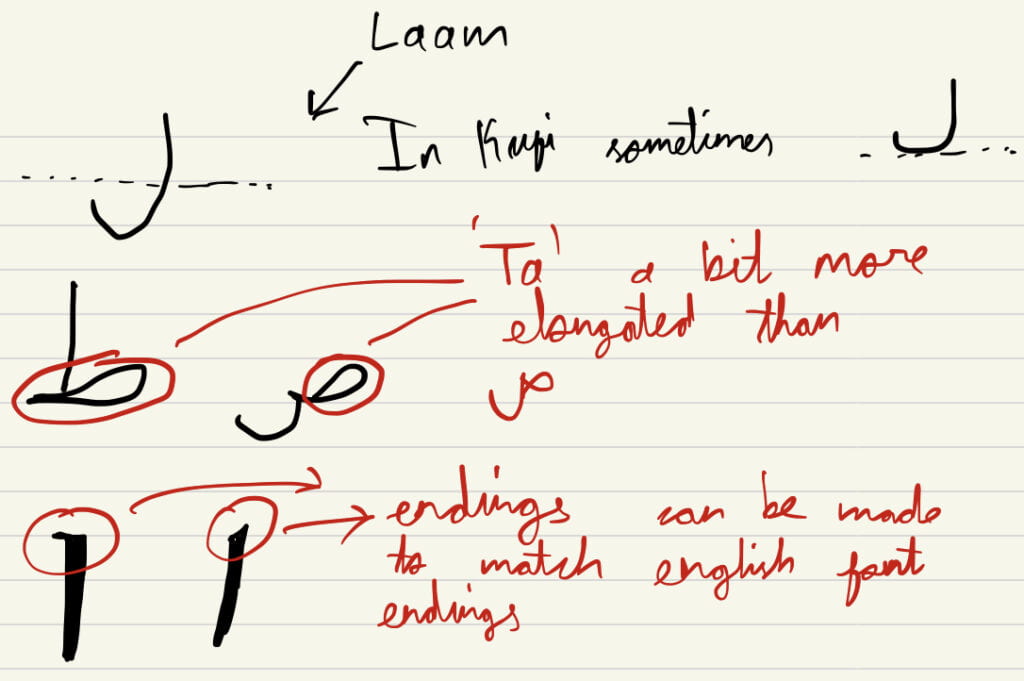
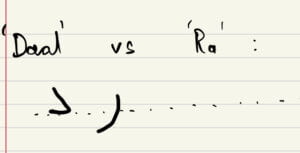
Very often, we see designers who are not familiar with Arabic typography completely ignore the rules of the language in order to prioritize aesthetic value or match the Arabic letters with the English counterparts. During the two lectures that we had with Mr. Wissam Shawkat, we learned that this is a very, very bad design practice and should be avoided.
Whenever designing bilingual identities, in this case in Arabic, you need to ensure that the choices you make in your design don’t go against the rules of Arabic Calligraphy. Below I am sharing a few of my notes from the lectures that I think really help when designing logos with Arabic typography.



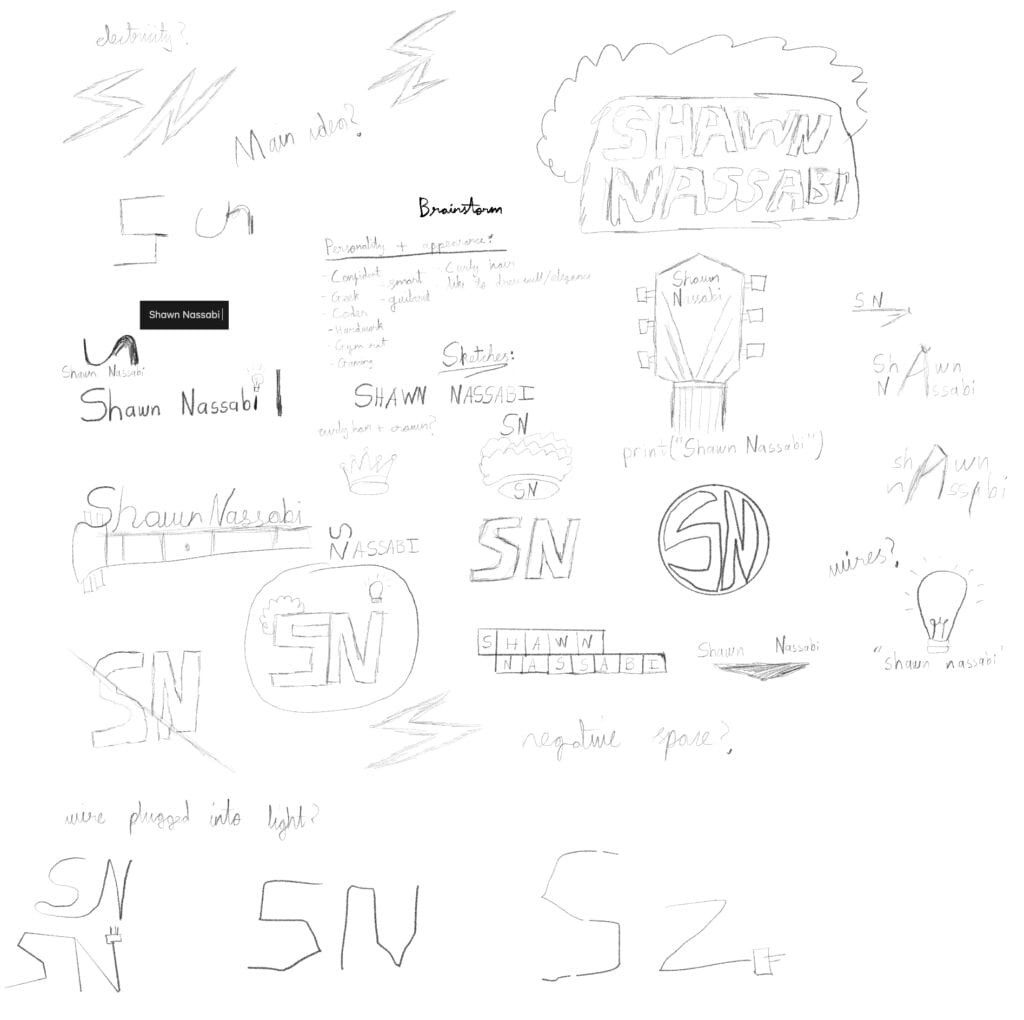
Sketch, Sketch, SKETCH… and sometimes Google is not your best-friend
The importance of sketching by hand is something that Professor Goffredo has always iterated throughout the semester. After the bumpy journey of designing logos myself, I realized that sketching is indeed the key to unlocking our creative side. Only after spending hours and hours drawing the same shape with slight variations will we ever come up with the perfect version of our idea. We need to experiment. Our first sketch will never be our final logo. More importantly, we need to go through a rigorous sketching period because it leads to the development of new, and sometimes superior, ideas that might completely change the direction we take when designing our logo. This happened multiple times when my team was working on the ‘gecko’ idea for SMART. Our first and final designs don’t look alike at all!


Furthermore, relying on Google as a source of inspiration is not a good idea. Firstly, because it provides us with very generic designs that have been overused. Second, it can lead us to plagiarizing someone else’s work which is something you need to be very cautious about as a designer. Also, I feel like using Google hinders your ability of coming up with unique ideas yourself because you become too dependent on using other visuals for inspiration.
The client is king, but it’s your job to impress
A lesson that I’ve learned through the course of the semester as well as through the readings is that we as designers are almost completely dependent on the client’s choice. Notice that I said ‘almost completely’. That’s because although the client will have the final say on what direction they want to choose for their brand design, it is our responsibility to show them other possible alternatives or routes that might be better overall. We are smart, living, breathing designers, not random logo generators. Sometimes the creative path that we might see fit for a brand identity might not match exactly what the client wants, but we need to shed light on the fact that what the client wants could possibly be very generic or overused in the market. We must make an effort to convince the client that an approach they deem ‘unorthodox’ is actually the correct way forward. In the end if they still say no, then once again, ‘the client is king’. But at least you tried!