Color is tricky. I have been wary of how some color combinations/ hues/ shades may not work in certain settings and for certain groups of people since the very beginning of this course. In my experience, the choice of the color palette is frequently left for the very end of the process. It may be easy for some people to settle on one color palette after a short deliberation, however for me, this matter can take hours (though I would love for it not to). The logo proposal that I am focused on currently is the handshake idea for the Center for Artificial Intelligence and Robotics. The handshake idea (figurative title) focuses on the product of collaboration between the machine and the human. The message is conveyed through the two intersecting abstract shapes, where the region of intersection is highlighted. As the shapes in this design are abstract and minimal, the color scheme plays an essential role in highlighting the intersection of two hands and hence is key to the successful communication of its idea.
In this blog post, I want to focus on discussing color blindness-friendly color palettes. Color vision deficiency, more commonly color blindness, is a group of conditions that affect the perception of color. Red-green color blindness is its most common form, causing difficulties distinguishing between shades of red, yellow, and green. Blue-yellow color blindness is significantly rarer and it causes problems with differentiating dark blue from black. Color blindness is an inherited condition that affects 1 in 12 men (8%) and 1 in 200 women (0.5%). It is approximated that around 300 million people (a bit less than the population of the USA) all over the world have some form of color blindness. Since it is quite common, I think that it is important that we accommodate the visual elements of the brands that we are working on in this class accordingly.

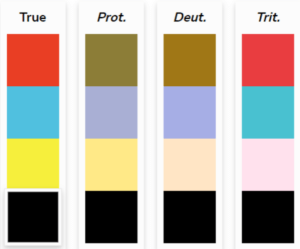
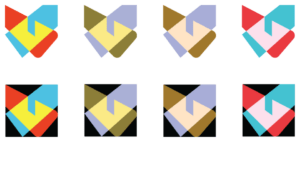
Above you can see the iterations of the CAIR logo proposal that I have worked on recently. Getting a bit more sense of colorblind I may guess which ones of those iterations wouldn’t work for colorblind people. I found this website that discusses color blindness in more detail and features a tool that shows what certain palettes would look like for people with different forms of colorblindness (protanopia, deuteranopia, and tritanopia). I have used this tool to test the color palette used in the final design. Below you can see the results of the testing.


I actually think that this color palette works well for these three forms of colorblindness. Both the contrast between the three colors (red, blue, yellow) and the highlighting quality of the region of intersection are well maintained, which is the criteria by which the color scheme for this logo design was chosen. I am going to test other iterations of this design to see if other color palettes work as well as this one.

Based on testing, I need to consider some other colors for 2nd and 8th iterations. I need more high-contrast color schemes. While blue holds well for most types of colorblindness when paired with colors close to red in hue (ex. pink and purple) there isn’t enough contrast. So, I am going to try using green and orange instead. As a result, I ended up having an updated list of iterations that you can see below.

As of right now, I am happy with these iterations and how well they hold for people with colorblindness. I think that taking accessibility into account is important and must be one of the things that designer keeps in mind when doing their job. I am glad that I finally looked deeper into the color perception differences that people with colorblindness experience. Since color is an important part of my design proposal I consider this to be one of the due diligence tasks. This has reminded me to check if the shades that I am picking on my computer will look differently on Mac and in print, just in case.
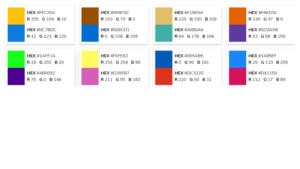
Below you can see some high-contrast color pairing examples to get inspiration.

References:
https://www.tableau.com/about/blog/examining-data-viz-rules-dont-use-red-green-together#:~:text=For%20example%2C%20blue%2Forange%20is,palette%20designed%20by%20Maureen%20Stone.
https://davidmathlogic.com/colorblind/#%23FEFE62-%237DF39D
https://personal.sron.nl/~pault/
https://medlineplus.gov/genetics/condition/color-vision-deficiency/#causes