Have you ever been interested in graphic design but never figured out where to start? Or you thought about giving Adobe Illustrator a try but felt overwhelmed as soon as you opened your first artboard? If you’ve been in any of those situations, then you’re not alone. Learning how to design (logos) can be extremely intimidating, especially when you don’t come from a background in art or design. All you need is a little guidance, inspiration, motivation, and of course, this blog post to help you begin your logo design journey!
What is a ‘Design Jam’?
I come from the world of programming and game development where we usually participate in events called game jams. A ‘game jam’ is when you develop a full video game from scratch, over a few days or a week. It involves a lot of research, learning, and effort, but once you complete your project, it is the most satisfying feeling ever. I took my experience with game jams and decided to apply it to learning logo design, and ‘voila’: you get the “Logo Design Jam”!
Trying to learn a new skill requires you to follow a certain structure or flow, without which you get lost in an endless rabbit hole called the internet, trying to figure out where to start. Taking part in a design jam is a great way to begin your journey because it allows you to set a target and a deadline, which is a good source of motivation. Last weekend, I decided to have my very own design jam, in which I started learning the fundamentals of graphic design and logo design, eventually applying what I learned to create my very own logo in around two days. Through the course of this article, I will guide you through the steps I followed that helped me take my designing skills to the next level.
Step One: Be a Sponge
In the first phase of your design jam journey, you need to gain as much knowledge as you can. Pick a form of media that you enjoy. It can be books, videos, images, or ideally a combination of them all, and use it to learn the basics of logo design and Adobe Illustrator. I found it best to use video tutorials from Youtube for Illustrator, and books for the fundamentals of logo design.
Here is a video that I used to get a head start in Adobe Illustrator:
Your goal in this stage is to read and watch. Spend at least two to three hours just to gain and process all the new information. When using Youtube as a tool, I like to create a playlist containing all the videos that I have watched, or am looking forward to watching, so I can refer to them later when I need to recall certain pieces of information. I will leave a list of videos and books that I used for reference at the end of this blog post.
Step Two: Getting Your Hands Dirty
This is the part you have been waiting for. It’s time to use the information you have been absorbing like a sponge and practice. Do not worry about your final project yet, just try to get familiar with the basics. Following along with videos is a great way to do so. What’s even better is to watch a video and then try to do exactly what you learned on your own. You can spend as much time as you want in this stage – it is the key to building a strong foundation before working on your final project.
I followed along with several Illustrator tutorials and personalized my work while doing so. You shouldn’t be doing exactly what you’re shown in the videos, but rather try to experiment as well. You might end up making mistakes but that is a part of the learning process. When working with Illustrator, I found it useful to have the software’s documentation page open for whenever I have a doubt or get myself into a hurdle. For example, I was facing a problem with the ‘outline stroke’ command and the ‘compound path’ settings in illustrator. Thankfully, we have the power of Google in our hands, which makes it easy to deal with such difficulties.
Redesigning the Apple Logo
The first mini-project I worked on was redesigning the famous Apple logo (which I failed quite miserably). I began by starting a new artboard in Illustrator and inserting the original logo for reference. I then used the ‘pen tool’ to try and replicate the shape of the original ‘Apple’, and I have got to say, it was not easy.


Although the logo seems very simple, trying to replicate the same curves and dimensions is a very tedious task. I had to adjust the shape in countless ways to make it look somewhat like the original photograph. After a few attempts, I finished off with a parody design that I was pretty satisfied with.

Here are a few of the other mini-projects I worked on, along with the videos that I used for reference.



Final Project: Design Your Own Logo


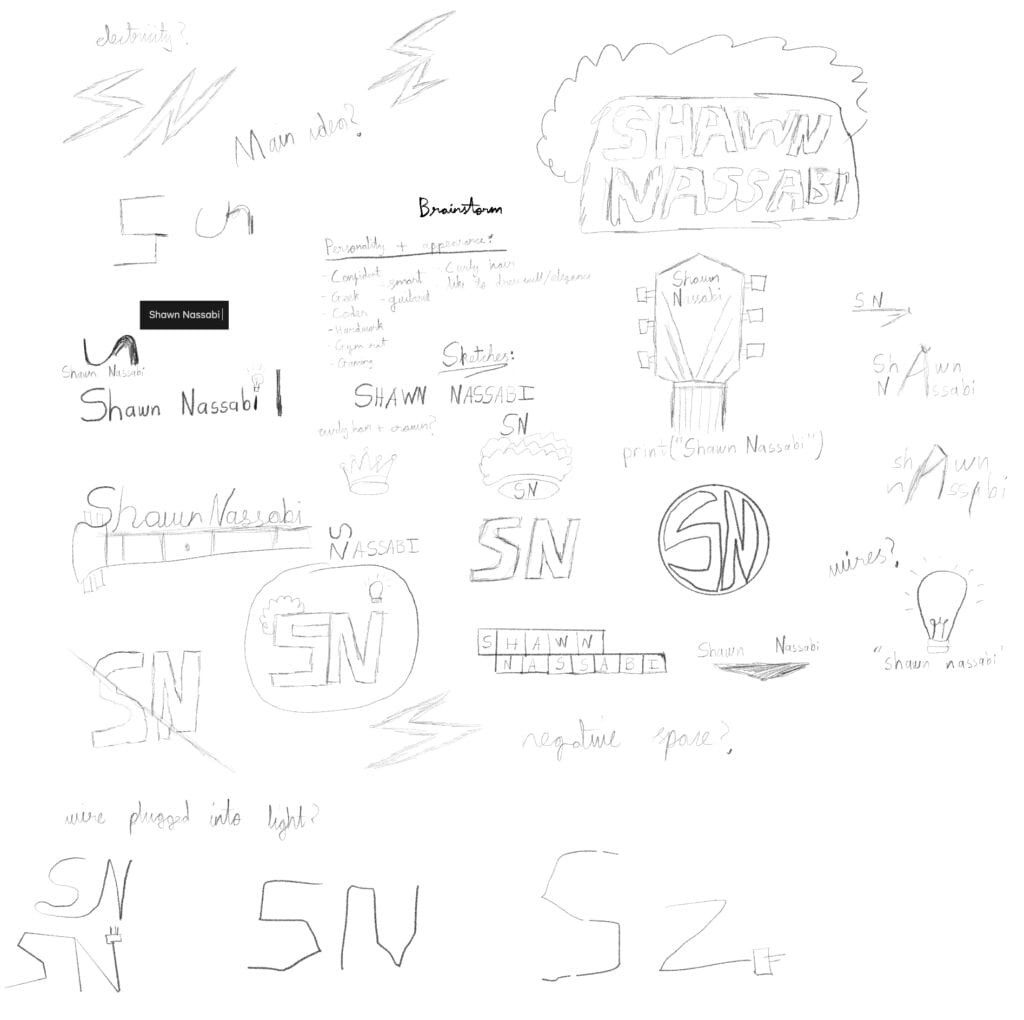
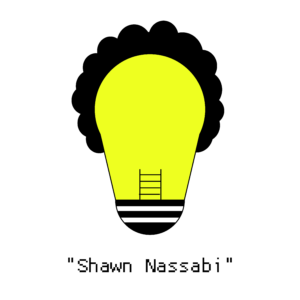
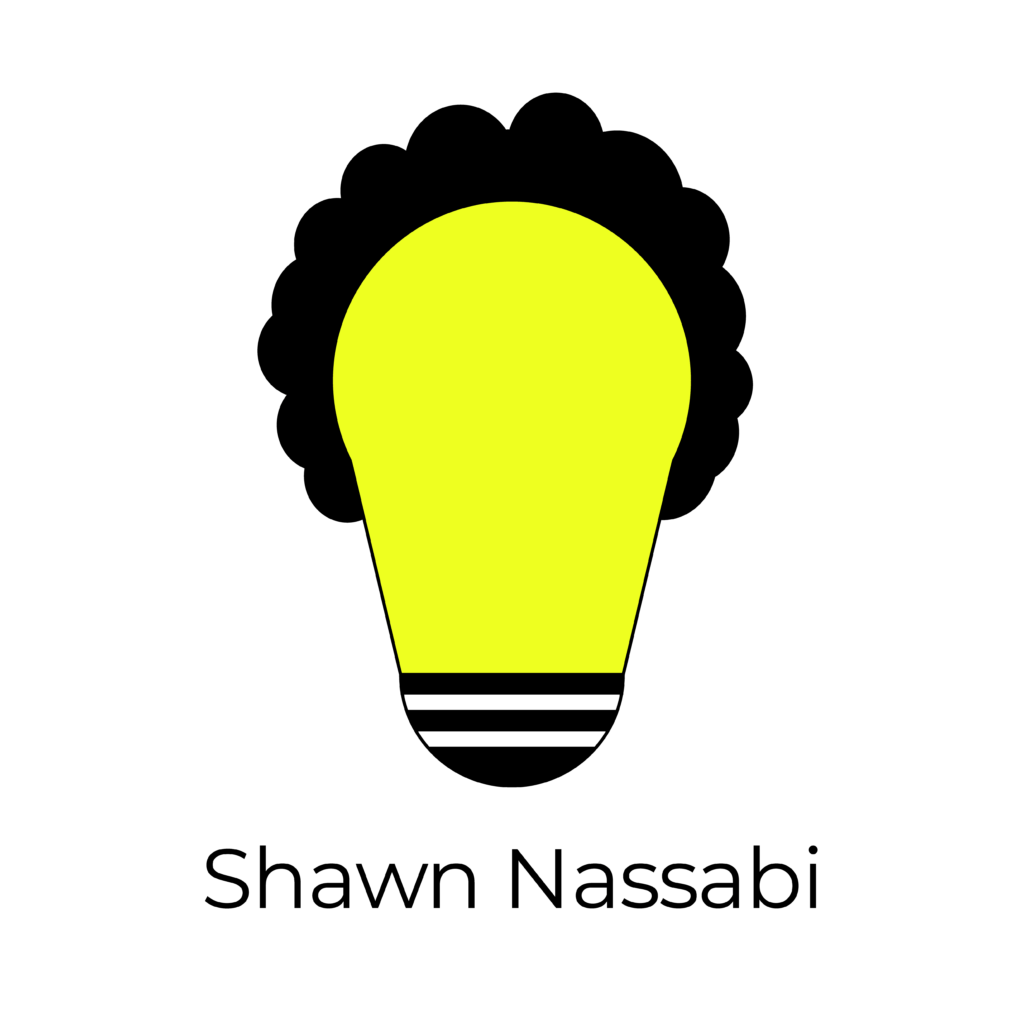
After a few more tries, I think I found what I was looking for. The design focuses around a light bulb with curly hair, which when put together looks a bit like a face. The font used in the initial design did not fit well with the idea, so I went for something simpler and more readable in the final design. As always, you can never have a perfect logo. I might make a few more adjustments in the future, or come up with a completely different design entirely, but for now, I am happy to settle with this.


Just like that, my rollercoaster-like design jam came to an end. It was a great way to transition from being an absolute beginner to being capable of designing simple logos in less than two days. Of course, this is only the start of our journey in the world of design. Next, we should aim to learn more advanced techniques in Illustrator, and further our skills in the art of logo design. We have only surfaced the tip of the iceberg!
Links to useful videos:
Illustrator Beginner Tutorial: Simple Letter Logos
10 MUST-KNOW Tools for LOGO DESIGN in Illustrator
Illustrator Beginner Tutorial: Loop Logo Text
Wrap text into Shapes – Adobe Illustrator
Wrap Text Around A Circle with Adobe Illustrator | Beginner Tutorial
Wow! I had never heard of a game jam, and certainly not of a logo design jam – what a great idea. In your second to final design, I actually liked the pixilated text as I think it clues viewers in to your experience with game design. One suggestion for the future – invite us! The professor keeps emphasizing how important it is to work as a team, so next time you host a mini logo design jam let us know! Maybe you could even add another step where everyone swaps designs and tries to adapt it. Something really cool could come out of this that could only be born from the combination of multiple minds/eyes on the logo!
-Megan
Thanks for the feedback! Yeah that’s a good idea, I will definitely let the class know next time. Swapping designs and adapting them also sounds fun!
Shawn, your idea on the Logo Design Jam is truly inspiring because just like the game design, logo design also requires blocks of time where we need to sit down and get our hands dirty. Although many people mistakenly think that the idea pops up at nowhere, from my experience with design, the idea doesn’t magically appear from the vacuum. Only through hours of design and redesign, I come up with great design ideas. On this note, I greatly appreciate your brainstorming idea sketch – it is really interesting to see how you experimented with different identities, talents, and passions of yours through your logo.
I totally feel you with the struggles of drawing shapes in Adobe Illustrator. While it looks simple, to visualize the design in mind using Adobe illustrator takes many practices and training. When I was practicing drawing shapes using https://bezier.method.ac on the Bezier game, I was also struggling with using handles to adjust angles and curves. But once I got the gist of it, the process became much easier. Thank you for a lovely post! It was really interesting to read. One note for you is “Don’t forget to add citation 🙂 “
Thanks for the detailed comment Soojin! Yeah I really need to practice more and get a hang of all the tools in Illustrator. I will also try out the Bezier game that you shared, it looks cool! Won’t forget to add citations next time haha.
I enjoyed reading every single sentence of this post ! Good job on writing it. I love what the final logo ended up looking like 🙂 Good luck on mastering Adobe Illustrator and its siblings. I am positive we are going to learn a lot from this class !
Thanks for the feedback! Yeah I need to learn a lot about design, looks like it’s going to be a fun semester!