1. One biggest takeaway I gained from this class is learning the importance of planning. Before, many of my assignments were submitted at the last minute. Sometimes it was not that I didn’t have time to do the work, but I was procrastinating. As a result, a lot of work piled up. Completing them at the same time was very tiring and the quality of the assignment could not be ensured. I’m grateful for the conversation I had with the professor. It was like a wake-up call that made me realize that I could do better and made me start changing. After all, the point is not to complete the assignment, but to learn from it. I plan ahead and make a to-do list based on deadlines and the approximate time each assignment will take. Overall, despite the increased workload this semester, I’m doing well because I perform better at time arrangements than before.
2. One of the quotes Ulan shared in his latest blog is “complexity of the world requires that designers understand the needs and dilemmas”. I used to think that the designer’s job was to produce beautiful visuals, but now I realize that the designer has deeper responsibilities. Design plays a significant role in shaping, influencing, and spreading social values. The professor mentioned that designs reflect the spirit of a time and the general conversation of a time. Designers should always be alert to normal things. They should have the self-awareness of being accountable. Designers are the actors of change.
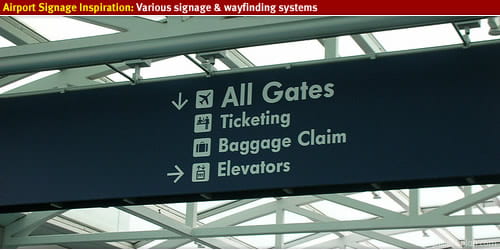
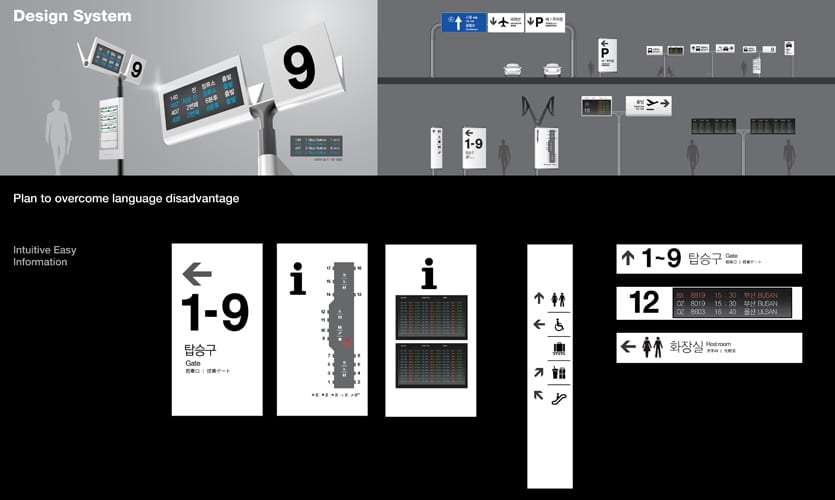
I remember when I first came to the NYUAD campus, I was fascinated by the design style of the buildings. But on the first day of class, I got lost. There are no effective labels on A1-A6 buildings showing their names. The only label they have only shown the textual name of a building like social science building and does not include its most popular name, such as A5. The labels are often blocked by pillars in front of buildings and are difficult to observe. One of my professors said in the announcement that the classroom was in the east administration building, which is actually A4. But I didn’t know that at the time. I could only ask the security guards. But surprisingly, the security guards weren’t so sure.
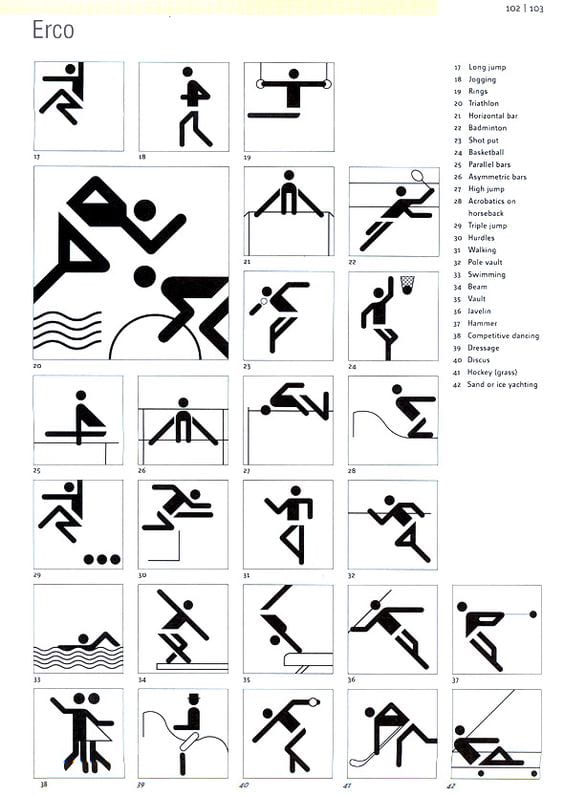
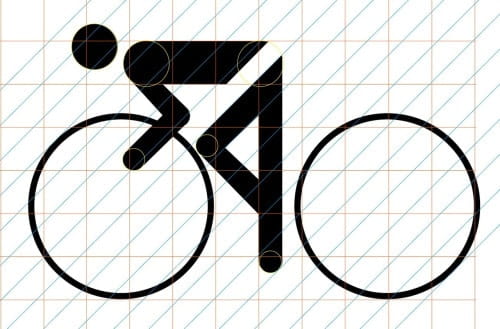
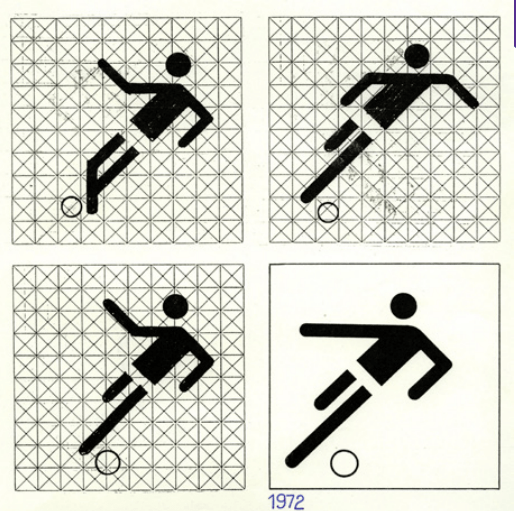
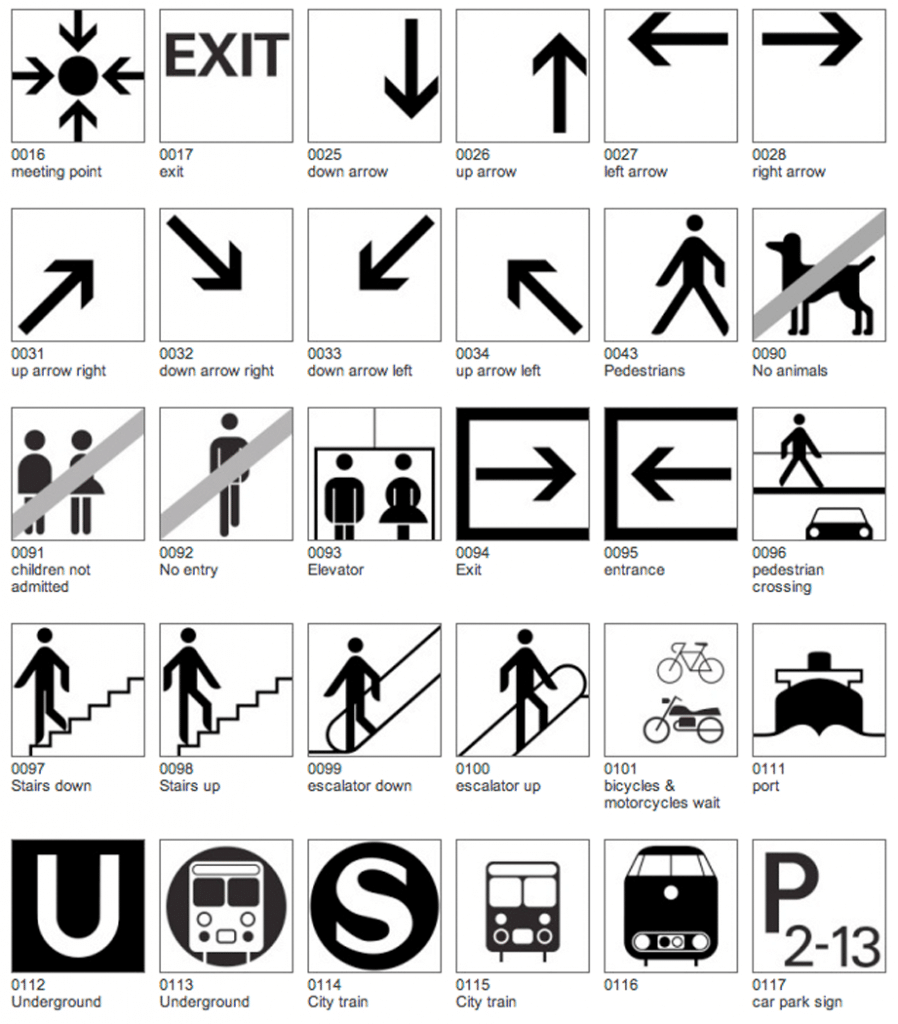
In the first week, my classmates and I were complaining that the classrooms were too hard to find and that there were no conspicuous labels outside the buildings. But no one did anything to change it. I didn’t even think about doing any attempt to change it. I assumed that I could not make the change. And this thought seems to be normal for most people today. However, the wayfinding class showed me a different side. Soul beach built a ramp for people with limited mobility because of the professor’s Twitter post. The school shortened the outer edge of the window because of the professor’s proposal. The professor shows us the responsibility and social awareness of a good designer by his actions. We are the change-makers. Although it’s hard to really make it happen because people don’t like change. We also practiced this in the assignment of impossible pictograms. Not only did we discover unreasonable wayfinding designs on campus, but we also used our designs to facilitate changes. Funny solutions and pictograms are the means to arouse people’s discussion. The core of our design is to make people give importance to the issues and further solve them.
The lessons I learned from this class are way more than this two. They are life lessons. I want to thank the professor for sharing his insights about design and life and providing us the opportunity of meeting with some of the greatest designers. I also want to thank all my classmates for their sharing and help. It was great to meet you all and learn from you all.